Getting Started Coding: freeCodeCamp vs The Odin Project
When you’re beginning your web development journey, it can be difficult to figure out which learning resources provide the greatest value. There are so many coding sites for beginners that it’s easy to fall into decision paralysis about which learning path to embark on.
Today I’m going to focus on two of the best free coding resources out there: freeCodeCamp and The Odin Project.
freeCodeCamp
FCC is a free coding curriculum that focuses on the MEAN stack. Specifically, it covers HTML and CSS, the JavaScript programming language and technologies based on that language – MongoDB, Express.js, AngularJS, and Node.js.
There are currently four certifications: Front End Development, Data Visualization, Back End Development, and Full Stack Development. The first three certifications require that you complete algorithm challenges and projects.

The Full Stack Development Certification requires about 800 hours of work on nonprofit projects. (Find out how the nonprofit projects work here.)
According to their site, the full certification program takes about 2000 hours to complete, which is about a year of full-time coding.
It provides you with a safe place to experiment with code in the browser.
freeCodeCamp is perfect for getting started. You don’t have to set up a development environment on your computer to start learning and building projects, which can be a frustrating and overwhelming experience when you’re just starting out.

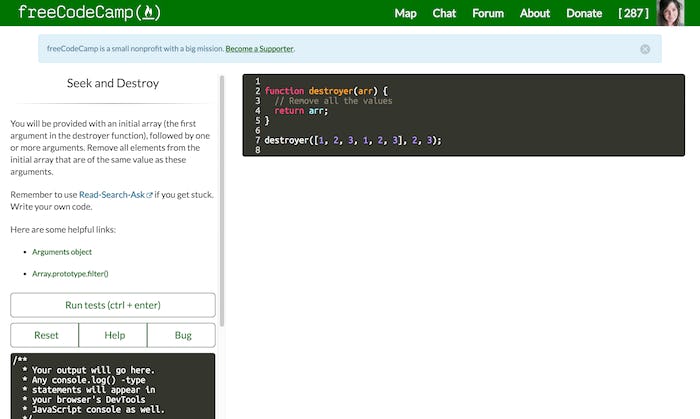
The browser-based coding environment is intuitive and easy to use. Coding challenges are described in the pane on the left, along with links to helpful resources and additional information about the cases your program will be tested against. You type your code into the text editor on the right. It’s as easy as that!
It has an extremely supportive community.
In addition to the popular forums and chat features on its website, there’s a huge support network out there for freeCodeCamp students. One of my favorite places to get help and feedback is the FreeCodeCamp Reddit.
Many people also organize regular meetups for freeCodeCamp students to get together and support each other in completing the curriculum. Find out if there’s a Free Code Camp group in your community by searching on Meetup.
The Odin Project
Unlike freeCodeCamp, The Odin Project focuses on teaching you Ruby on Rails. Just like in FCC, you’ll start off learning HTML, CSS, JavaScript, and jQuery. But that’s only the tip of the iceberg because…
It’s focused on Ruby and the Ruby on Rails framework.
Shortly after covering HTML, CSS, and JavaScript, you’ll take a turn and delve into the Ruby language, the Rails framework, and SQL databases.
It walks you through setting up a local development environment on your computer.
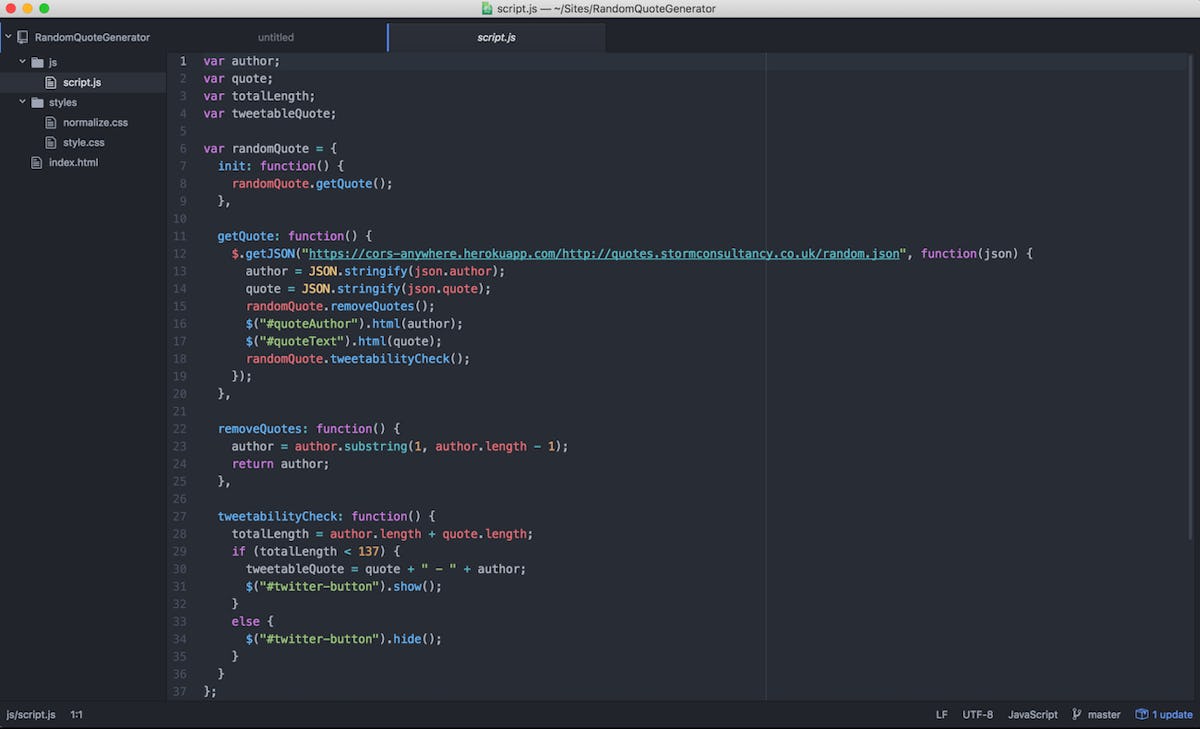
The biggest difference you’ll notice with The Odin Project is that it doesn’t have a browser-based code editor and console. That means configuring a text editor where you’ll write your code (I use Atom), learning how to navigate and edit your files using command-line, and begin to understand how to harness the power of GitHub for personal and open-source projects.

If you’re keen to work on projects outside of Codepen and get practice with a real-world web development workflow, The Odin Project is awesome for getting your system up and running for that purpose.
It points you to a lot of great outside resources.
The curriculum might point you to complete an RSpec tutorial on CodeSchool, finish a specific course module on Codecademy, or simply dig through the documentation in the Mozilla Developer Network (MDN).

You can contribute to the project on GitHub.
One thing I think is great is that you can actually contribute to The Odin Project. They encourage you to add links to your completed projects on the accompanying project pages for the whole world to see.
In addition, they give you a solid enough foundation with GitHub that you can actually start contributing to projects! When I was working through one of the exercises, I found a typo in the instructions that made me scratch my head.
I skipped back to the GitHub basics section and was able to muddle my way through submitting a pull request to actually get the issue fixed.
That, my friends, is some exciting stuff.

What’s the best place to learn coding?
So you’re probably wondering which program curriculum I’d advocate for someone just starting out with web development.
The thing is, I can’t choose one or the other.
I think using these two sites simultaneously can be advantageous, since together they’ll give you a well-rounded grasp on the fundamentals of web development.
With Free Code Camp, you have a great platform for learning syntax, delving deep into problem-solving with their robust set of challenges, and tackling development projects.
With The Odin Project, you’re introduced to tools and methodologies that FCC doesn’t delve into at all. This will help so much when you’re looking to get your first web development job, or when you’re working on your first web development project.
How I’m Using freeCodeCamp and The Odin Project
I started learning to code with freeCodeCamp and was zooming through the Front-End Certification when I decided I wanted to build a site for a local band.
That’s when I realized that freeCodeCamp’s curriculum hadn’t prepared me for a real-world front-end development scenario.
I had no idea how to approach web development outside of Codepen’s user interface or the FCC code editor.
Sure, Free Code Camp had me sign up for a GitHub account, but it didn’t show me how branching would be useful in the development process. Codepen let me build projects using JavaScript, HTML, and CSS, but it didn’t teach me the nitty gritty of how everything comes together when you’re working on your own computer.
Once I realized how unprepared I was, I switched over to The Odin Project’s curriculum to fill in some of those gaps.
The result is that now I have a pretty good workflow for coding websites on my own computer, including using Developer Tools during the development and debugging process and the implementation of GitHub in real-world dev scenarios.
Now I’m taking a more unstructured approach to both learning platforms.
At the moment, I’m working mainly on my own projects and referring back to these sites when I want to further my skills or just learn something new. The great thing about both of these projects is that, because they are free and self-paced, you can use them however you like depending on your goals.
So I’m interested in learning how you use these resources? Do you prefer one over the other?
